js代码生成器(js代码生成器在线)
首先,我们要明确一个基本的理解,HTML是用于描述网页结构的标记语言,而JavaScript则是用于控制网页行为和交互的编程语言。
所以,一个"JS代码生成器"应该是一个JavaScript程序,它可以根据用户的输入或某些条件生成并输出JavaScript代码。
下面是一个简单的例子,这个JS代码生成器会根据用户输入的变量名和函数名,生成对应的JavaScript函数代码:
<!DOCTYPE html>
<html>
<body>
<h2>JS代码生成器</h2>
<label for="variableName">变量名:</label><br>
<input type="text" id="variableName" value="result"><br>
<label for="functionName">函数名:</label><br>
<input type="text" id="functionName" value="calculate"><br>
<button onclick="generateCode()">生成代码</button><br><br>
<textarea id="outputText" rows="4" cols="50"></textarea>
<script>
function generateCode() {
var variableName = document.getElementById("variableName").value;
var functionName = document.getElementById("functionName").value;
var outputText = document.getElementById("outputText");
var code = "function " + functionName + "(" + variableName + ") {\n";
code += " var " + variableName + " = " + variableName + ";\n";
code += " console.log(" + variableName + ");\n";
code += "}";
outputText.value = code;
}
</script>
</body>
</html>代码解释:
HTML部分:创建了一个简单的HTML页面,包含输入变量名和函数名的输入框,一个按钮和一个用于显示生成的JavaScript代码的文本区域。
JavaScript部分:定义了一个函数generateCode(),该函数在用户点击按钮时被调用。这个函数从输入框获取变量名和函数名的值,然后生成一个包含这些值的JavaScript函数的字符串。最后,这个字符串被设置为文本区域的值,这样用户就可以看到生成的JavaScript代码。
当然,这只是一个简单的例子,实际的JS代码生成器可能会更复杂,包含更多的特性和选项。
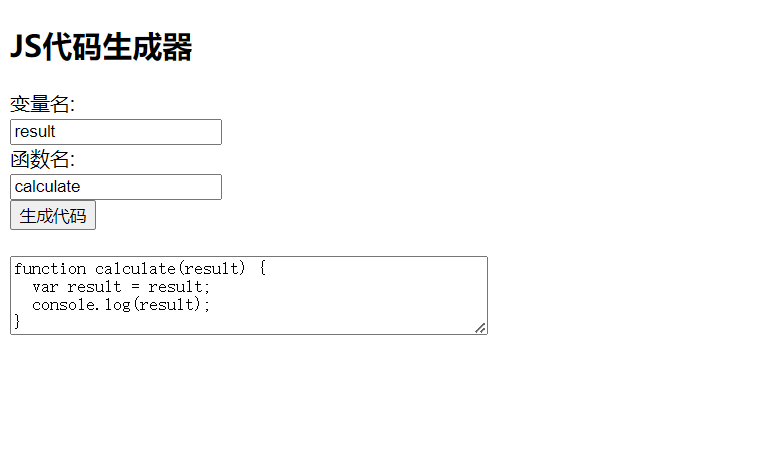
效果图截图如下: