当前位置:首页
> 第3页
js编程代码大全及例子
JavaScript是一种功能强大的脚本语言,用于在Web浏览器中增加动态功能和交互性。以下是一些常用的js编程代码:alert("这是一个警告框!");document.getElementById("myForm").submit();document.getElementById("myButton").onclick = function() { alert("按钮被点击了!"); ...
JavaScript从入门到精通(JavaScript从入门到精通 配套素材源程序)
JavaScript(简称JS)是一种轻量级、动态的编程语言,它被设计为在Web浏览器中运行,用于为网站和Web应用程序添加交互性和动态功能。性质:1.动态性:JavaScript是一种动态类型语言,这意味着变量可以在运行时更改其类型。2.弱类型:JavaScript是一种弱类型语言,它不会强制变量声明其类型。3.面向对象:JavaScript是一种面向对象的语言,可以使用构造函数、继承和对象原型来实现面向对象编程。...
js代码生成器(js代码生成器在线)
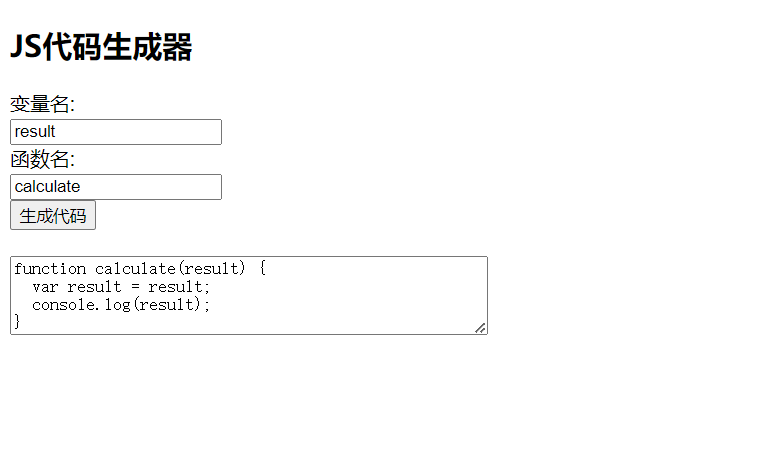
一个"JS代码生成器"应该是一个JavaScript程序,它可以根据用户的输入或某些条件生成并输出JavaScript代码。下面是一个简单的例子,这个JS代码生成器会根据用户输入的变量名和函数名,生成对应的JavaScript函数代码:JavaScript部分:定义了一个函数generateCode(),该函数在用户点击按钮时被调用。这个函数从输入框获取变量名和函数名的值,然后生成一个包含这些值的JavaScript函数的字符串。...
javascript登录验证(javascript登录验证代码)
以下是一个简单的JavaScript登录验证的HTML代码示例:在<head>标签中,我们定义了一个<script>标签,用于编写JavaScript代码。在这个例子中,我们定义了一个名为validateLogin()的函数,用于验证用户名和密码是否正确。当用户点击提交按钮时,表单会自动触发validateLogin()函数。该函数通过使用document.getElementById()获取输入框中的用户名和密码值,并与预设的用户名和密码进行比较。...
用js编写水仙花的代码
水仙花数是指一个 n 位数,它的每个位上的数字的 n 次幂之和等于它本身。例如,153 是一个水仙花数,因为 1^3 + 5^3 + 3^3 = 153。在这段代码中,我们首先定义了一个 isNarcissisticNumber() 函数,用于判断一个数是否为水仙花数。然后,我们定义了一个 generateNarcissisticNumbers() 函数,用于生成指定位数的水仙花数。最后,我们在 HTML 页面中调用这个函数,并将结果输出到页面上。...
js变量名不能以什么开头(变量名中不能包含什么)
在JavaScript中,变量名不能以数字开头,不能包含空格或特殊字符,且只能使用字母、数字和下划线。以下是一个JavaScript变量定义的示例:在上面的代码中,我们创建了一个<h1>元素,其中包含文本“Hello World!”和一个按钮。当用户点击按钮时,changeText()函数会被调用。该函数首先定义了一个名为“name”的变量,并将其赋值为“John”。...
JavaScript是一种编程语言,用于各种类型的网站
JavaScript是一种流行的编程语言,广泛应用于各种类型的网站。1.交互式网页:JavaScript能够实现动态交互,让用户与网页进行更紧密的连接。2.单页应用(SPA):通过使用JavaScript框架,如React、Angular或Vue,开发者可以创建复杂的单页应用,这些应用在单个页面上提供丰富的交互体验。3.数据可视化:JavaScript可以帮助开发者创建动态、交互式的数据可视化图表,如折线图、柱状图和饼图等。...
html5网页制作教程,实现圆锥体的水平旋转360度
这是一个使用HTML5、CSS3和JavaScript创建并使圆锥体水平旋转360度的代码示例。通过设置CSS的perspective属性来实现3D效果,并通过JavaScript代码实现圆锥体的旋转动画。在HTML文件中创建一个包含圆锥体图片的div,在CSS文件中设置容器和圆锥体的属性,并在JavaScript文件中添加事件监听器以启动动画。...
html5网页制作教程:实现3D旋转效果
本文介绍了如何使用HTML5、CSS3和JavaScript创建一个可以旋转的圆锥体。通过设置样式和实现动画效果,使圆锥体进行360度的旋转。需要注意的是,这只是一个基础的例子,实际的3D网页制作可能需要更复杂的代码和技术。...
h5实现3d展示简单代码
这是一个使用HTML和Three.js库实现3D展示的简单示例代码。代码创建了一个场景、相机和渲染器,并使用Three.js的功能创建了一个旋转的绿色立方体,通过渲染器将其渲染成二维图像,形成连续的动画效果。...